React Pivot Table

React Pivot Table
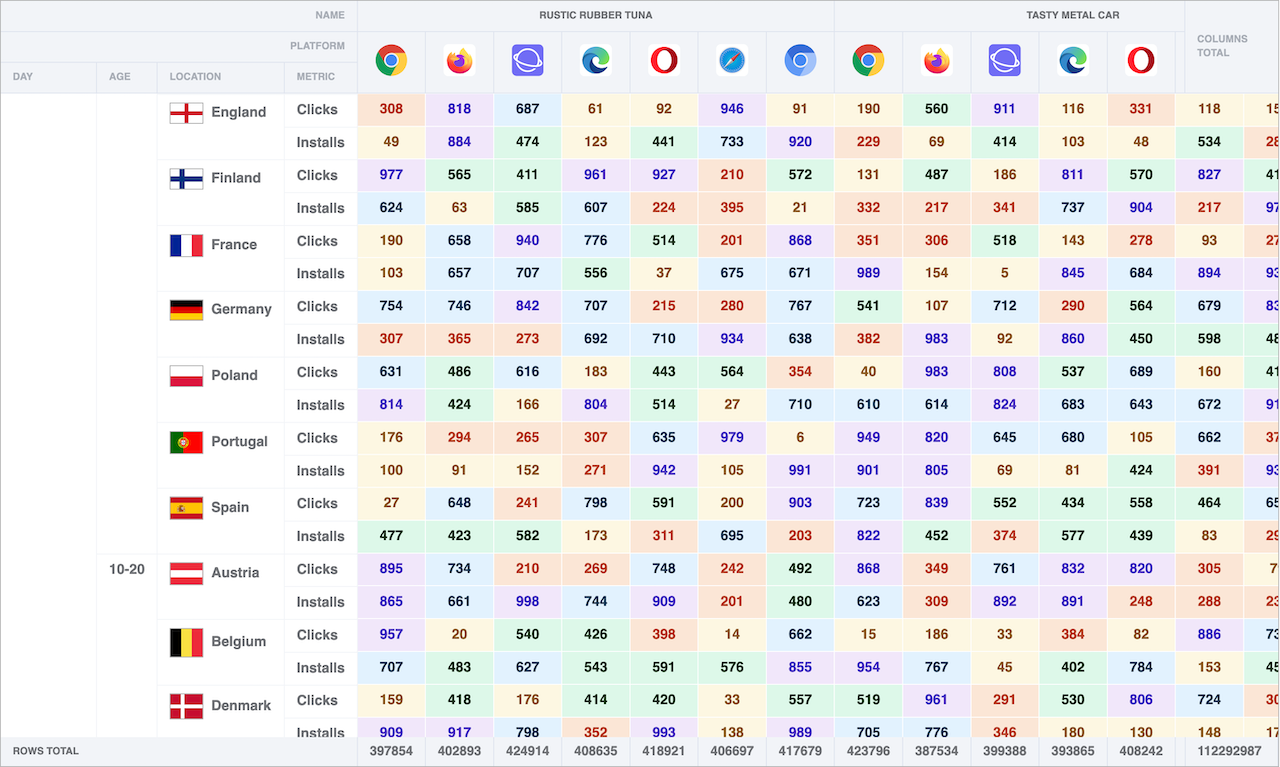
React Pivot Table is a React-based, reusable, and highly customizable table component. This is a helpful tool for building data visualizations.
Start using our React Pivot TableWhat makes our React Pivot Table so special?
- Seamless integration
- Full customization according to user's needs
- Compatible with all major frontend frameworks
- Outstanding performance due to virtualization
- React Pivot Table has no third-party dependencies
- Lazy loading
There is no need to reinvent the wheel.
Use our off-the-shelf solution and adapt it for your projects.
What will React Pivot Table help you with?
- Create and improve client CRM
- Develop analytical reporting
- Big Data exploration and analysis by summarizing a data set into table
- Design huge and efficient tables with a convenient UI

How to activate your annual subscription:
- Purchase a premium key using the “Buy” button below. This subscription will last for one calendar year. Once your subscription has expired, you must renew it manually to continue using the component. We accept credit card, debit card, and PayPal payments.
- Recieve access to the projects Readme file
- In the same directory as your package.json file, copy .npmrc.example file to .npmrc location and replace <TOKEN> with your personal GitHub token.
- Install and use the package as usual: npm install @akvelon/react-pivot-table –save